1.vue3+vite+ts打包时报错
- 现象
Ineffective mark-compacts near heap limit Allocation failed - JavaScript heap out of memory
- 解决方式
shell
#1
yarn add increase-memory-limit cross-env --dev
#2
在package.json的script中添加:
"fix-memory-limit":"cross-env LIMIT=4096 increase-memory-limit" (这是4G的,如果不行可以把4096改成8192)
#3
yarn run fix-memory-limit
#4,重新执行build
yarn docs:build#1
yarn add increase-memory-limit cross-env --dev
#2
在package.json的script中添加:
"fix-memory-limit":"cross-env LIMIT=4096 increase-memory-limit" (这是4G的,如果不行可以把4096改成8192)
#3
yarn run fix-memory-limit
#4,重新执行build
yarn docs:build之后的打包还爆内存不足的错误就继续先yarn run fix-memory-limit 再yarn build 即可
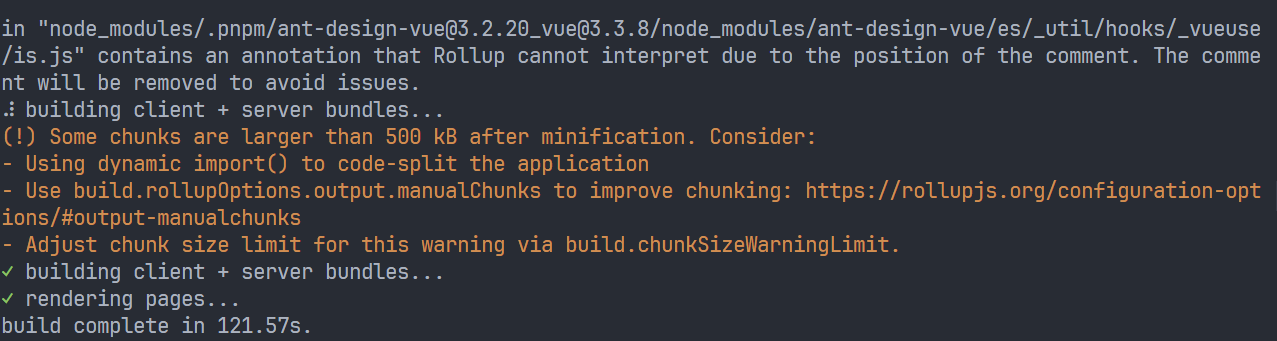
如果打完包遇到这个提示,包块的大小超过了限制

- 解决方式
在vite.config.ts里添加这些进行优化
build: {
sourcemap: false,
minify: 'terser',
chunkSizeWarningLimit: 1500,
terserOptions: {
compress: {
drop_console: true,
drop_debugger: true
}
},
rollupOptions: {
output: {
manualChunks(id) {
if (id.includes('node_modules')) {
return id
.toString()
.split('node_modules/')[1]
.split('/')[0]
.toString();
}
},
chunkFileNames: (chunkInfo) => {
const facadeModuleId = chunkInfo.facadeModuleId
? chunkInfo.facadeModuleId.split('/')
: [];
const fileName =
facadeModuleId[facadeModuleId.length - 2] || '[name]';
return `js/${fileName}/[name].[hash].js`;
}
}
}
}build: {
sourcemap: false,
minify: 'terser',
chunkSizeWarningLimit: 1500,
terserOptions: {
compress: {
drop_console: true,
drop_debugger: true
}
},
rollupOptions: {
output: {
manualChunks(id) {
if (id.includes('node_modules')) {
return id
.toString()
.split('node_modules/')[1]
.split('/')[0]
.toString();
}
},
chunkFileNames: (chunkInfo) => {
const facadeModuleId = chunkInfo.facadeModuleId
? chunkInfo.facadeModuleId.split('/')
: [];
const fileName =
facadeModuleId[facadeModuleId.length - 2] || '[name]';
return `js/${fileName}/[name].[hash].js`;
}
}
}
}项目,
https://github.com/noovertime7/kubemanage?tab=readme-ov-file