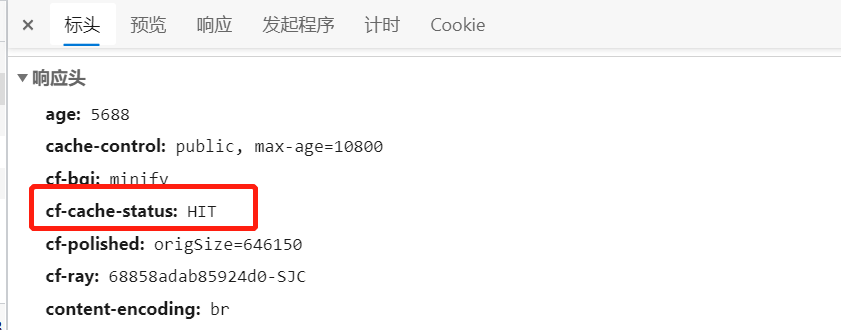
1,配置缓存
CloudFlare 并不使用 MIME type 去判断文件类型,而是直接使用副档名
- bmp 、class、css、csv、doc、docx、ejs、eot、eps、gif、ico、jar、jpeg、jpg、js、mid、midi、otf、pdf、pict、pls、png、ppt、pptx、ps、svg、svgz、swf、tif、tiff、ttf、webp、woff、woff2、xls、xlsx
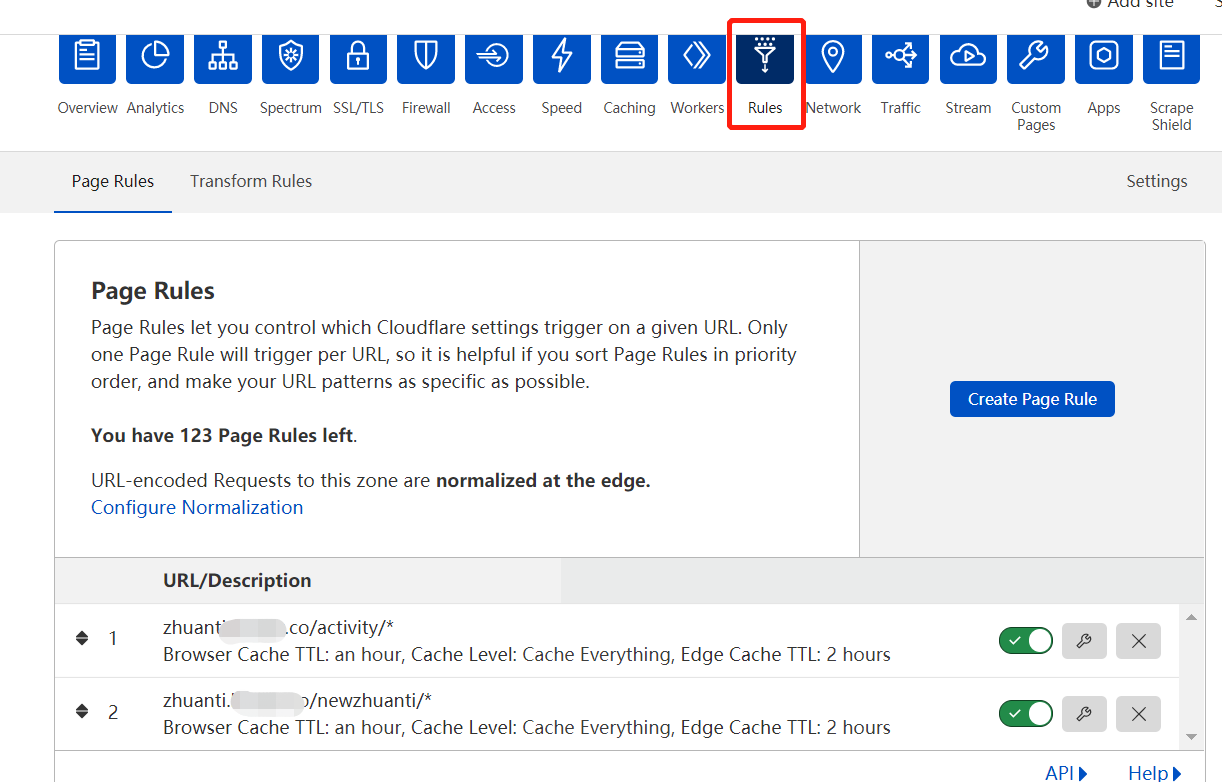
打开Rules---->Page rules


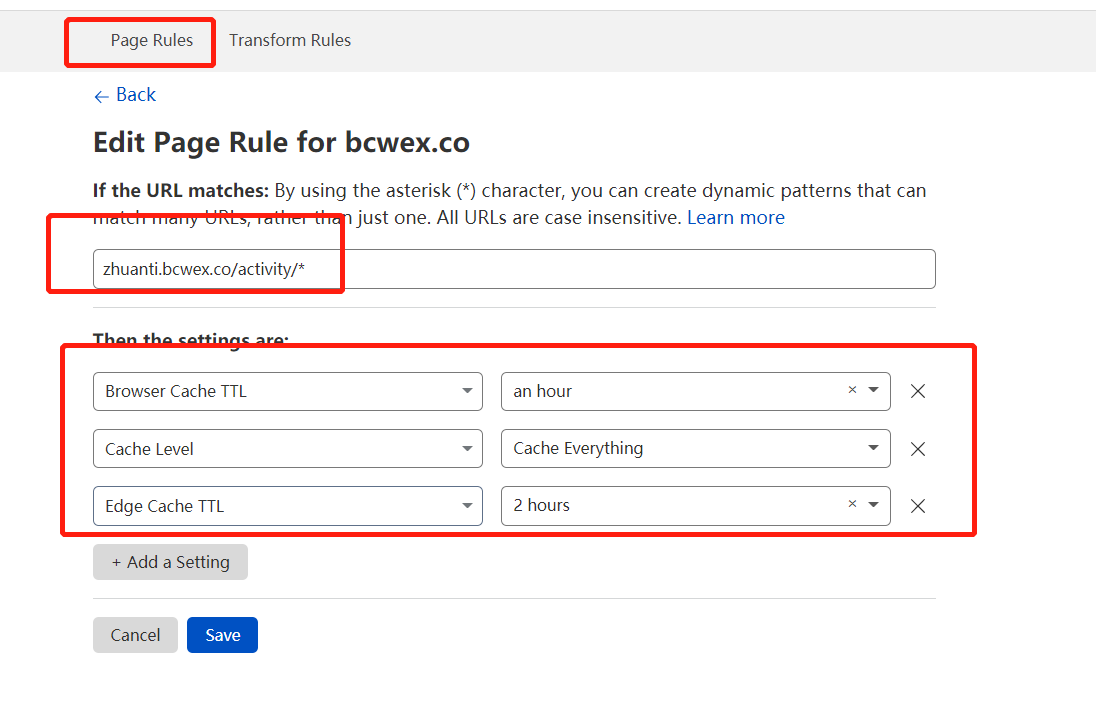
markup
Browser Cache TTL: a hour
Cache Level: Cache Everything
Edge Cache TTL: two hour
浏览器缓存时间:1小时
缓存级别:缓存所有
边缘缓存时间:2小时 //这里最长可以是1个月,建议1个月Browser Cache TTL: a hour
Cache Level: Cache Everything
Edge Cache TTL: two hour
浏览器缓存时间:1小时
缓存级别:缓存所有
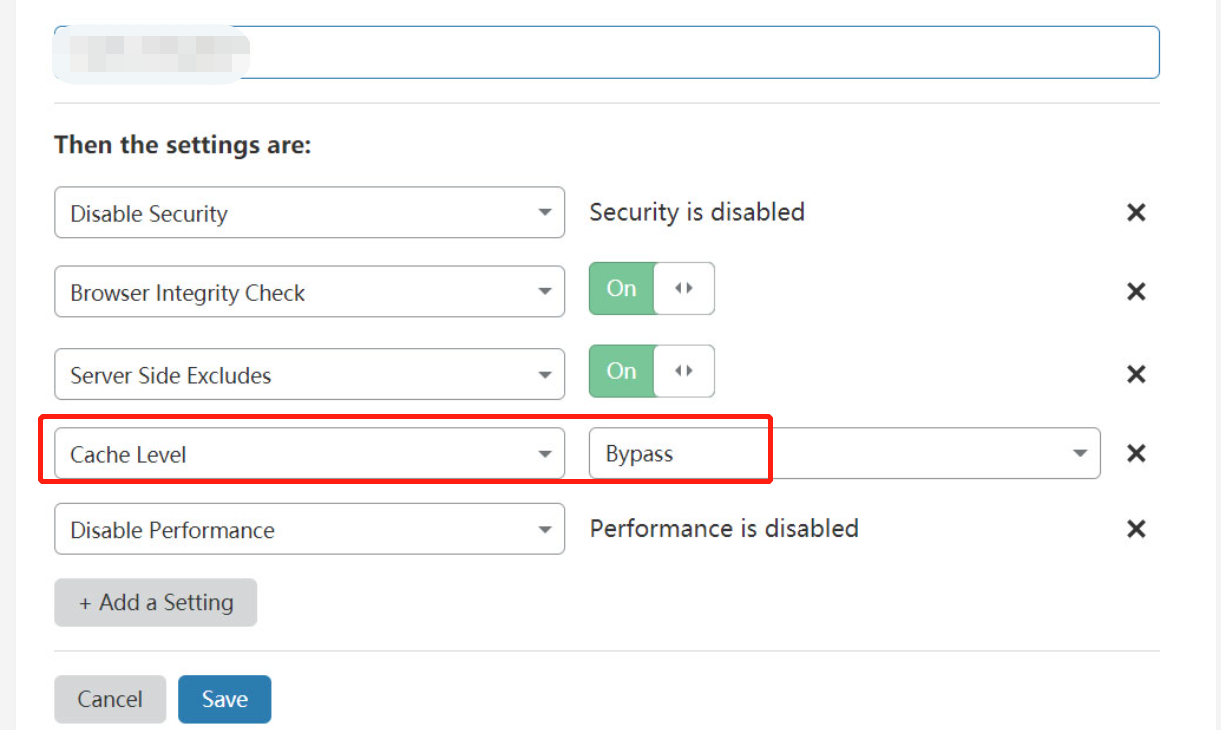
边缘缓存时间:2小时 //这里最长可以是1个月,建议1个月如果有后台页面就需要禁止后台缓存,设置一条cloudflare页面规则,不缓存后台访问页面。不然可能导致后台无法登陆上去



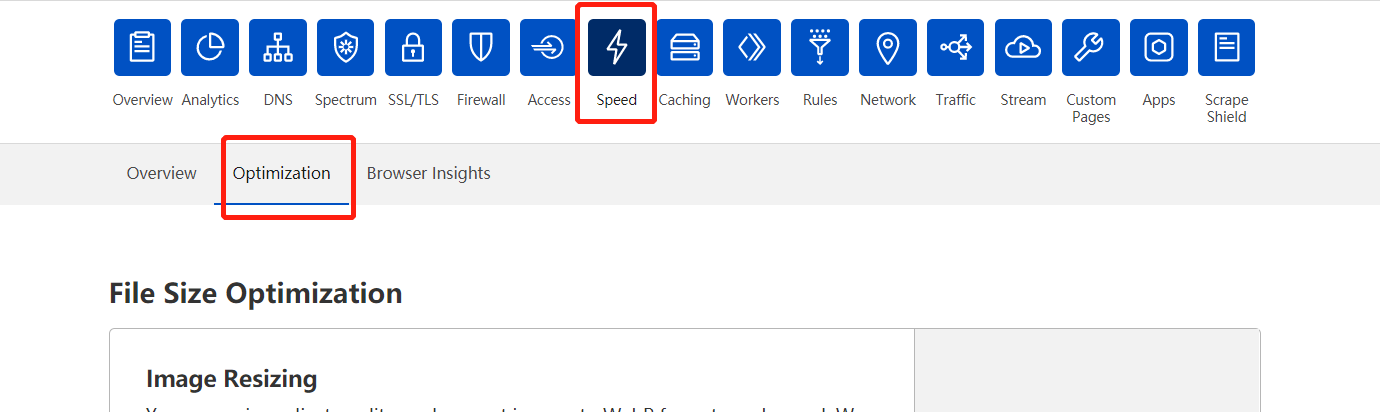
2、速度优化
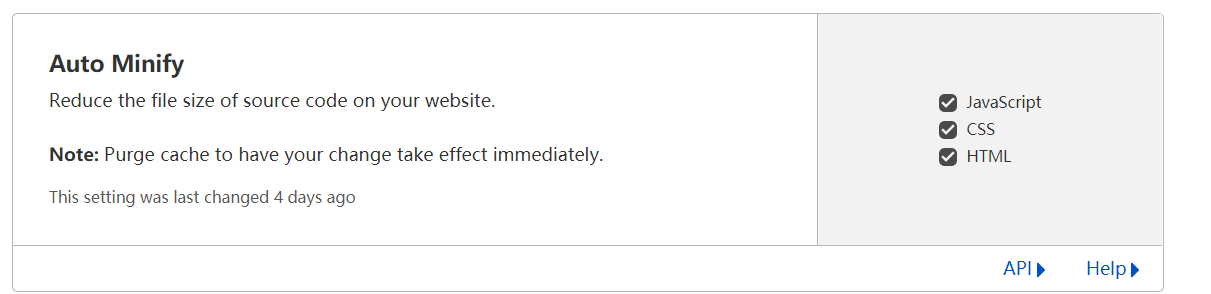
Speed→Optimization,把 Auto Minify 的 JavaScript、CSS、HTML 都打勾,就会帮你压缩这些东西


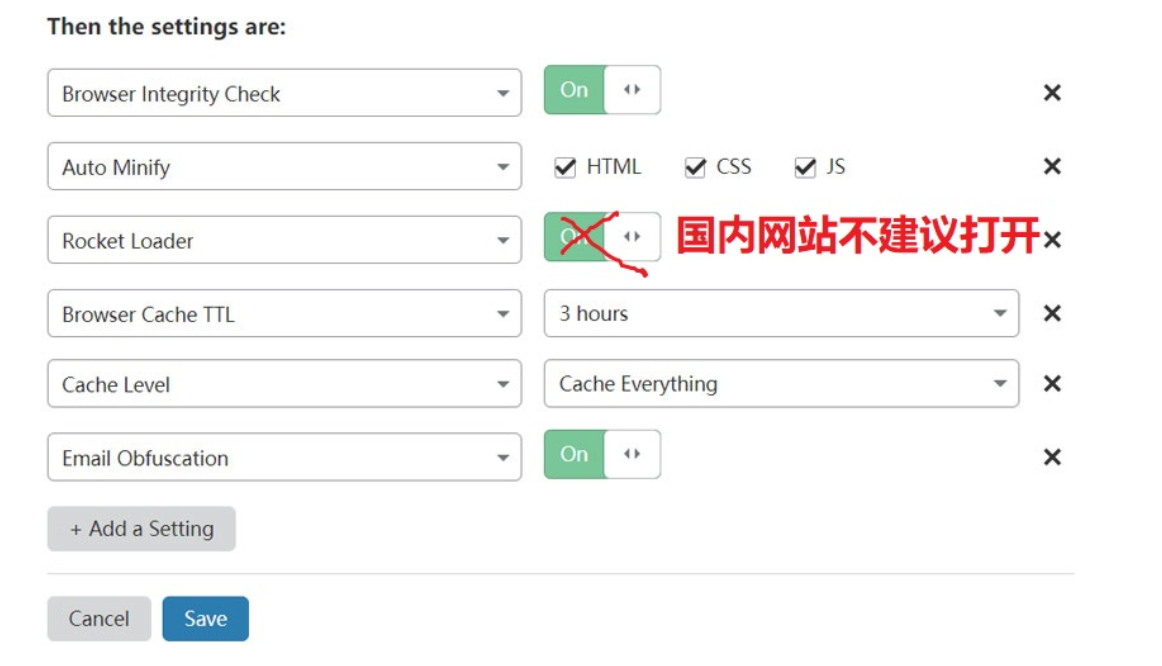
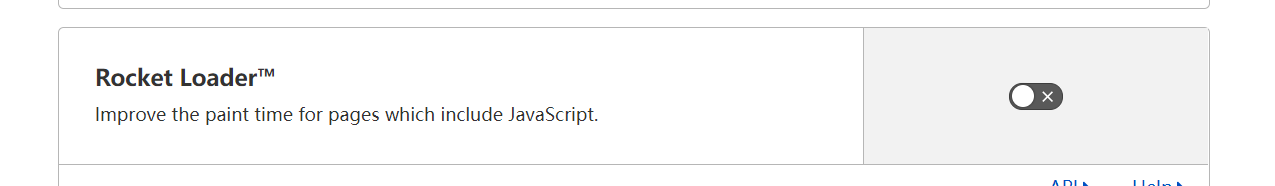
Rocket Loader
Speed→Optimization 中
Rocket Loader 可以延迟载入你的 JavaScript 脚本,让浏览器优先处理你的文字、CSS 等跟「渲染(Render)」比较有关係的程序码,理论上能够加快使用者体验、降低首次渲染时间,提高 SEO

除此之外,Rocket Loader 其实还会试图将 JavaScript 缓存在装置的 Local Storage 中,能更有效减少网络传递
国内关闭这个,如果开启这个k线加载有问题