1. VsCode 配置JS代码保存自动格式化
Prettier 是一个很有特色的代码格式化工具,它可以使整个代码库的格式化过程自动化。因此在设置好 Prettier 之后,你不再需要与同事讨论代码格式化规则、分号、换行符等问题了。它会导入你所有代码,删除所有格式,并根据其样式规则重新格式化代码
- 在扩展工具中安装
Prettier

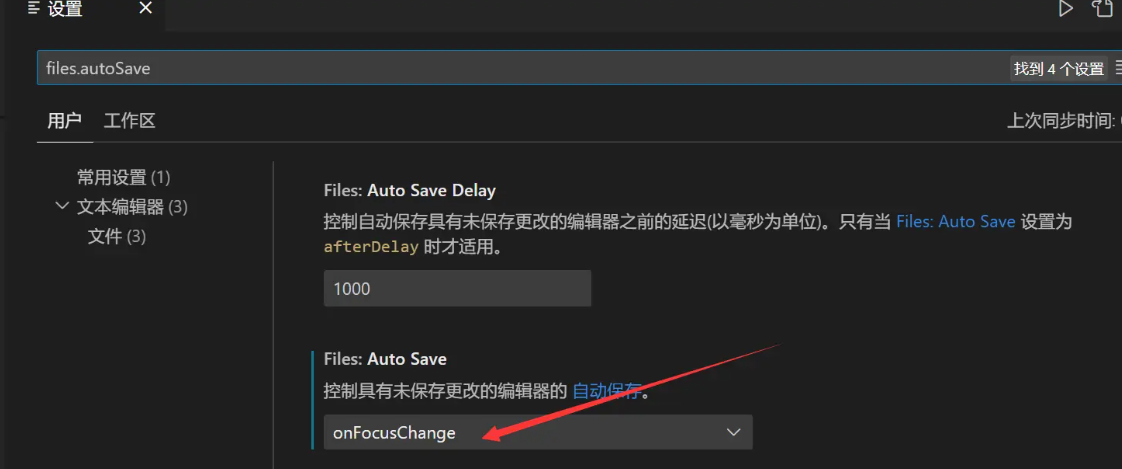
- 设置自动保存文件 打开设置,搜索框搜索
files.autoSave我们把设置项属性选择为onFocuschange

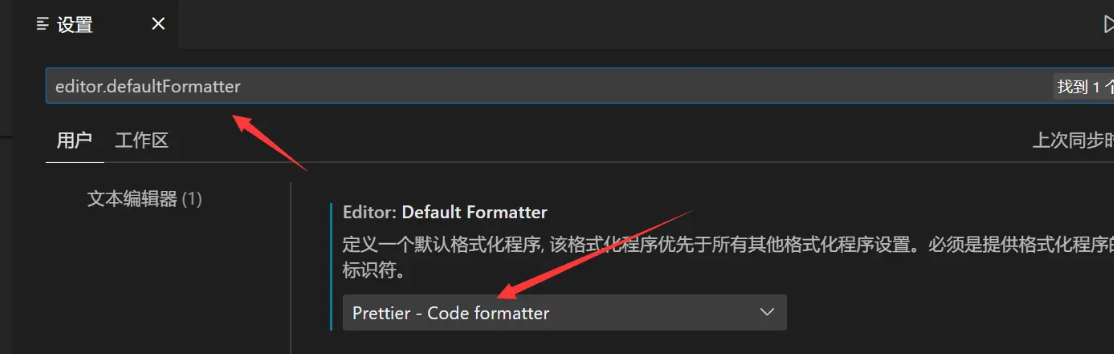
- 设置默认代码格式化插件 搜索框搜索
editor.defaultFormatter,将配置项选择为Prettier

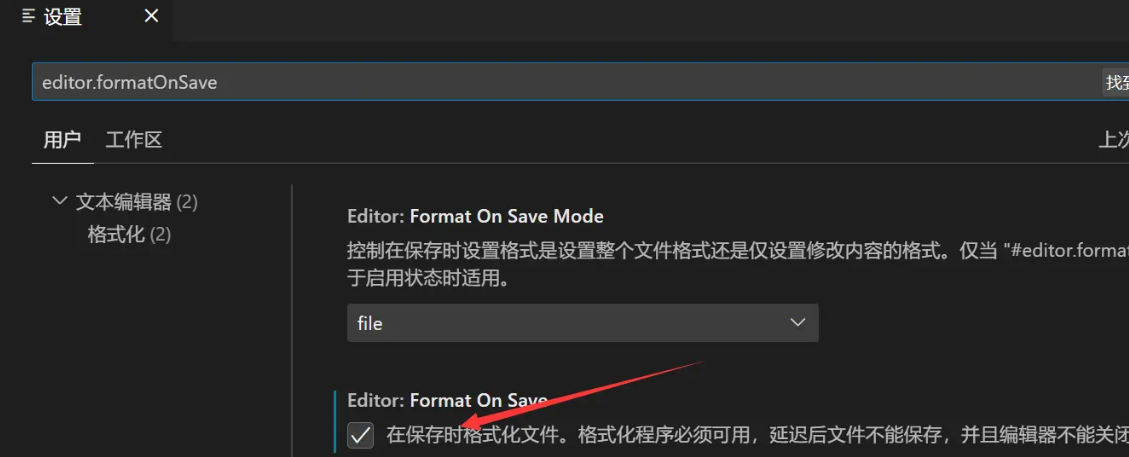
- 设置保存时候,自动格式化
搜索框搜索editor.formatOnSave,勾选

可以结合Eslint使得代码更加规范,默认只提供代码风格检测功能,不能开启代码格式化功能

❌ 注意
此方法配置,是全局,会把其他覆盖掉(比如有go环境)
2. koroFileHeader
- 完整案例
// 头部注释
"fileheader.customMade": {
// 输出相对路径,类似: /文件夹名称/src/index.js
"FilePath": "Do not edit", // 文件在项目中的相对路径 自动更新
// Author字段是文件的创建者 可以在specialOptions中更改特殊属性
// 公司项目和个人项目可以配置不同的用户名与邮箱 搜索: gitconfig includeIf 比如: https://ayase.moe/2021/03/09/customized-git-config/
// 自动提取当前git config中的: 用户名、邮箱
"Author": "git config user.name", // 同时获取用户名与邮箱
// "Author": "git config user.name", // 仅获取用户名
// "Author": "git config user.email", // 仅获取邮箱
// "Author": "OBKoro1", // 写死的固定值 不从git config中获取
// 版本号
"文件版本": "V1.0.0", // 文件版本号
"Date": "Do not edit", // 文件创建时间(不变)
// 插件会自动将光标移动到Description选项中 方便输入 Description字段可以在specialOptions更改
"Description": "", // 介绍文件的作用、文件的入参、出参。
// custom_string_obkoro1~custom_string_obkoro100都可以输出自定义信息
// 可以设置多条自定义信息 设置个性签名、留下QQ、微信联系方式、输入空行等
"custom_string_obkoro1": "",
// LastEditors、LastEditTime、FilePath将会自动更新 如果觉得时间更新的太频繁可以使用throttleTime(默认为1分钟)配置更改更新时间。
// "LastEditors": "git config user.name && git config user.email", // 文件最后编辑者 与Author字段一致
// 由于编辑文件就会变更最后编辑时间,多人协作中合并的时候会导致merge
// 可以将时间颗粒度改为周、或者月,这样冲突就减少很多。搜索变更时间格式: dateFormat
// "LastEditTime": "Do not edit", // 文件最后编辑时间
// 版权声明 保留文件所有权利 自动替换年份 获取git配置的用户名和邮箱
// 版权声明获取git配置, 与Author字段一致: ${git_name} ${git_email} ${git_name_email}
"custom_string_obkoro1_copyright": "版权信息 : ${now_year} by ${git_name}, All Rights Reserved."
// "custom_string_obkoro1_copyright": "Copyright (c) ${now_year} by 写死的公司名/用户名, All Rights Reserved. "
},
// 函数注释
"fileheader.cursorMode": {
"函数功能": "", // 函数注释生成之后,光标移动到这里
"param": "", // param 开启函数参数自动提取 需要将光标放在函数行或者函数上方的空白行
"出口参数": "", // 返回值
"函数备注": ""
},
// koroFileHeader插件配置
"fileheader.configObj": {
"createFileTime": true,
"language": {
// js后缀文件
"js": {
"head": "/$$",
"middle": " $ @",
"end": " $/",
// 函数自定义注释符号:如果有此配置 会默认使用
"functionSymbol": {
"head": "/******* ", // 统一增加几个*号
"middle": " * @",
"end": " */"
},
"functionParams": "typescript" // 函数注释使用ts语言的解析逻辑
},
// 一次匹配多种文件后缀文件 不用重复设置
"h/c/hpp/cpp": {
"head": "/*******************************************************************************", // 统一增加几个*号
"middle": "****",
"end": "********************************************************************************/"
}
},
"autoAdd": true,
"autoAddLine": 100,
"autoAlready": true,
"annotationStr": {
"head": "/*",
"middle": " * @",
"end": " */",
"use": false
},
"headInsertLine": {
"php": 2,
"sh": 2
},
"beforeAnnotation": {
"文件后缀": "该文件后缀的头部注释之前添加某些内容"
},
"afterAnnotation": {
"文件后缀": "该文件后缀的头部注释之后添加某些内容"
},
"specialOptions": {
"Author": "作者名称",
"FilePath": "文件路径",
"Date": "创建日期",
"Description": "简要说明",
"param": "入口参数:", // [bug]替换后会出现多余的空格?
"特殊字段": "自定义比如LastEditTime/LastEditors"
},
"switch": {
"newlineAddAnnotation": true
},
"supportAutoLanguage": [],
"prohibitAutoAdd": [
"json"
],
"folderBlacklist": [
"node_modules",
"文件夹禁止自动添加头部注释"
],
"prohibitItemAutoAdd": [
"项目的全称, 整个项目禁止自动添加头部注释, 可以使用快捷键添加"
],
"moveCursor": true,
"dateFormat": "YYYY-MM-DD HH:mm:ss",
"atSymbol": [
"@",
"@"
],
"atSymbolObj": {
"文件后缀": [
"头部注释@符号",
"函数注释@符号"
]
},
"colon": [
": ",
": "
],
"colonObj": {
"文件后缀": [
"头部注释冒号",
"函数注释冒号"
]
},
"filePathColon": "路径分隔符替换",
"showErrorMessage": true,
"writeLog": false,
"wideSame": true,
"wideNum": 13,
"functionWideNum": 0,
"CheckFileChange": false,
"createHeader": false,
"useWorker": false,
"designAddHead": false,
"headDesignName": "random",
"headDesign": false,
"cursorModeInternalAll": {},
"openFunctionParamsCheck": true,
"functionParamsShape": [
"{",
"}"
],
"functionBlankSpaceAll": {},
"functionTypeSymbol": "*",
"typeParamOrder": "param",
"customHasHeadEnd": {},
"throttleTime": 60000,
"functionParamAddStr": ":",
"NoMatchParams": "no show param"
}// 头部注释
"fileheader.customMade": {
// 输出相对路径,类似: /文件夹名称/src/index.js
"FilePath": "Do not edit", // 文件在项目中的相对路径 自动更新
// Author字段是文件的创建者 可以在specialOptions中更改特殊属性
// 公司项目和个人项目可以配置不同的用户名与邮箱 搜索: gitconfig includeIf 比如: https://ayase.moe/2021/03/09/customized-git-config/
// 自动提取当前git config中的: 用户名、邮箱
"Author": "git config user.name", // 同时获取用户名与邮箱
// "Author": "git config user.name", // 仅获取用户名
// "Author": "git config user.email", // 仅获取邮箱
// "Author": "OBKoro1", // 写死的固定值 不从git config中获取
// 版本号
"文件版本": "V1.0.0", // 文件版本号
"Date": "Do not edit", // 文件创建时间(不变)
// 插件会自动将光标移动到Description选项中 方便输入 Description字段可以在specialOptions更改
"Description": "", // 介绍文件的作用、文件的入参、出参。
// custom_string_obkoro1~custom_string_obkoro100都可以输出自定义信息
// 可以设置多条自定义信息 设置个性签名、留下QQ、微信联系方式、输入空行等
"custom_string_obkoro1": "",
// LastEditors、LastEditTime、FilePath将会自动更新 如果觉得时间更新的太频繁可以使用throttleTime(默认为1分钟)配置更改更新时间。
// "LastEditors": "git config user.name && git config user.email", // 文件最后编辑者 与Author字段一致
// 由于编辑文件就会变更最后编辑时间,多人协作中合并的时候会导致merge
// 可以将时间颗粒度改为周、或者月,这样冲突就减少很多。搜索变更时间格式: dateFormat
// "LastEditTime": "Do not edit", // 文件最后编辑时间
// 版权声明 保留文件所有权利 自动替换年份 获取git配置的用户名和邮箱
// 版权声明获取git配置, 与Author字段一致: ${git_name} ${git_email} ${git_name_email}
"custom_string_obkoro1_copyright": "版权信息 : ${now_year} by ${git_name}, All Rights Reserved."
// "custom_string_obkoro1_copyright": "Copyright (c) ${now_year} by 写死的公司名/用户名, All Rights Reserved. "
},
// 函数注释
"fileheader.cursorMode": {
"函数功能": "", // 函数注释生成之后,光标移动到这里
"param": "", // param 开启函数参数自动提取 需要将光标放在函数行或者函数上方的空白行
"出口参数": "", // 返回值
"函数备注": ""
},
// koroFileHeader插件配置
"fileheader.configObj": {
"createFileTime": true,
"language": {
// js后缀文件
"js": {
"head": "/$$",
"middle": " $ @",
"end": " $/",
// 函数自定义注释符号:如果有此配置 会默认使用
"functionSymbol": {
"head": "/******* ", // 统一增加几个*号
"middle": " * @",
"end": " */"
},
"functionParams": "typescript" // 函数注释使用ts语言的解析逻辑
},
// 一次匹配多种文件后缀文件 不用重复设置
"h/c/hpp/cpp": {
"head": "/*******************************************************************************", // 统一增加几个*号
"middle": "****",
"end": "********************************************************************************/"
}
},
"autoAdd": true,
"autoAddLine": 100,
"autoAlready": true,
"annotationStr": {
"head": "/*",
"middle": " * @",
"end": " */",
"use": false
},
"headInsertLine": {
"php": 2,
"sh": 2
},
"beforeAnnotation": {
"文件后缀": "该文件后缀的头部注释之前添加某些内容"
},
"afterAnnotation": {
"文件后缀": "该文件后缀的头部注释之后添加某些内容"
},
"specialOptions": {
"Author": "作者名称",
"FilePath": "文件路径",
"Date": "创建日期",
"Description": "简要说明",
"param": "入口参数:", // [bug]替换后会出现多余的空格?
"特殊字段": "自定义比如LastEditTime/LastEditors"
},
"switch": {
"newlineAddAnnotation": true
},
"supportAutoLanguage": [],
"prohibitAutoAdd": [
"json"
],
"folderBlacklist": [
"node_modules",
"文件夹禁止自动添加头部注释"
],
"prohibitItemAutoAdd": [
"项目的全称, 整个项目禁止自动添加头部注释, 可以使用快捷键添加"
],
"moveCursor": true,
"dateFormat": "YYYY-MM-DD HH:mm:ss",
"atSymbol": [
"@",
"@"
],
"atSymbolObj": {
"文件后缀": [
"头部注释@符号",
"函数注释@符号"
]
},
"colon": [
": ",
": "
],
"colonObj": {
"文件后缀": [
"头部注释冒号",
"函数注释冒号"
]
},
"filePathColon": "路径分隔符替换",
"showErrorMessage": true,
"writeLog": false,
"wideSame": true,
"wideNum": 13,
"functionWideNum": 0,
"CheckFileChange": false,
"createHeader": false,
"useWorker": false,
"designAddHead": false,
"headDesignName": "random",
"headDesign": false,
"cursorModeInternalAll": {},
"openFunctionParamsCheck": true,
"functionParamsShape": [
"{",
"}"
],
"functionBlankSpaceAll": {},
"functionTypeSymbol": "*",
"typeParamOrder": "param",
"customHasHeadEnd": {},
"throttleTime": 60000,
"functionParamAddStr": ":",
"NoMatchParams": "no show param"
}// 头部注释
"fileheader.customMade": {
// Author字段是文件的创建者 可以在specialOptions中更改特殊属性
// 公司项目和个人项目可以配置不同的用户名与邮箱 搜索: gitconfig includeIf 比如: https://ayase.moe/2021/03/09/customized-git-config/
// 自动提取当前git config中的: 用户名、邮箱
"Author": "git config user.name && git config user.email", // 同时获取用户名与邮箱
// "Author": "git config user.name", // 仅获取用户名
// "Author": "git config user.email", // 仅获取邮箱
// "Author": "OBKoro1", // 写死的固定值 不从git config中获取
"Date": "Do not edit", // 文件创建时间(不变)
// LastEditors、LastEditTime、FilePath将会自动更新 如果觉得时间更新的太频繁可以使用throttleTime(默认为1分钟)配置更改更新时间。
"LastEditors": "git config user.name && git config user.email", // 文件最后编辑者 与Author字段一致
// 由于编辑文件就会变更最后编辑时间,多人协作中合并的时候会导致merge
// 可以将时间颗粒度改为周、或者月,这样冲突就减少很多。搜索变更时间格式: dateFormat
"LastEditTime": "Do not edit", // 文件最后编辑时间
// 输出相对路径,类似: /文件夹名称/src/index.js
"FilePath": "Do not edit", // 文件在项目中的相对路径 自动更新
// 插件会自动将光标移动到Description选项中 方便输入 Description字段可以在specialOptions更改
"Description": "", // 介绍文件的作用、文件的入参、出参。
// custom_string_obkoro1~custom_string_obkoro100都可以输出自定义信息
// 可以设置多条自定义信息 设置个性签名、留下QQ、微信联系方式、输入空行等
"custom_string_obkoro1": "",
// 版权声明 保留文件所有权利 自动替换年份 获取git配置的用户名和邮箱
// 版权声明获取git配置, 与Author字段一致: ${git_name} ${git_email} ${git_name_email}
"custom_string_obkoro1_copyright": "Copyright (c) ${now_year} by ${git_name_email}, All Rights Reserved. "
// "custom_string_obkoro1_copyright": "Copyright (c) ${now_year} by 写死的公司名/用户名, All Rights Reserved. "
},
// 函数注释
"fileheader.cursorMode": {
"description": "", // 函数注释生成之后,光标移动到这里
"param": "", // param 开启函数参数自动提取 需要将光标放在函数行或者函数上方的空白行
"return": "",
},
// 插件配置项
"fileheader.configObj": {
"autoAdd": true, // 检测文件没有头部注释,自动添加文件头部注释
"autoAddLine": 100, // 文件超过多少行数 不再自动添加头部注释
"autoAlready": true, // 只添加插件支持的语言以及用户通过`language`选项自定义的注释
"supportAutoLanguage": [], // 设置之后,在数组内的文件才支持自动添加
// 自动添加头部注释黑名单
"prohibitAutoAdd": [
"json"
],
"prohibitItemAutoAdd": [ "项目的全称禁止项目自动添加头部注释, 使用快捷键自行添加" ],
"folderBlacklist": [ "node_modules" ], // 文件夹或文件名禁止自动添加头部注释
"wideSame": false, // 头部注释等宽设置
"wideNum": 13, // 头部注释字段长度 默认为13
"functionWideNum": 0, // 函数注释等宽设置 设为0 即为关闭
// 头部注释第几行插入
"headInsertLine": {
"php": 2 // php文件 插入到第二行
},
"beforeAnnotation": {}, // 头部注释之前插入内容
"afterAnnotation": {}, // 头部注释之后插入内容
"specialOptions": {}, // 特殊字段自定义 比如: Author、LastEditTime、LastEditors、FilePath、Description、Date等
"switch": {
"newlineAddAnnotation": true // 默认遇到换行符(\r\n \n \r)添加注释符号
},
"moveCursor": true, // 自动移动光标到Description所在行
"dateFormat": "YYYY-MM-DD HH:mm:ss",
"atSymbol": ["@", "@"], // 更改所有文件的自定义注释中的@符号
"atSymbolObj": {}, // 更改单独语言/文件的@
"colon": [": ", ": "], // 更改所有文件的注释冒号
"colonObj": {}, // 更改单独语言/文件的冒号
"filePathColon": "路径分隔符替换", // 默认值: mac: / window是: \
"showErrorMessage": false, // 是否显示插件错误通知 用于debugger
"writeLog": false, // 错误日志生成
"CheckFileChange": false, // 单个文件保存时进行diff检查
"createHeader": false, // 新建文件自动添加头部注释
"useWorker": false, // 是否使用工作区设置
"designAddHead": false, // 添加注释图案时添加头部注释
"headDesignName": "random", // 图案注释使用哪个图案
"headDesign": false, // 是否使用图案注释替换头部注释
// 自定义配置是否在函数内生成注释 不同文件类型和语言类型
"cursorModeInternalAll": {}, // 默认为false 在函数外生成函数注释
"openFunctionParamsCheck": true, // 开启关闭自动提取添加函数参数
"functionParamsShape": ["{", "}"], // 函数参数外形自定义
// "functionParamsShape": "no type" 函数参数不需要类型
"functionBlankSpaceAll": {}, // 函数注释空格缩进 默认为空对象 默认值为0 不缩进
"functionTypeSymbol": "*", // 参数没有类型时的默认值
"typeParamOrder": "type param", // 参数类型 和 参数的位置自定义
"NoMatchParams": "no show param", // 没匹配到函数参数,是否显示@param与@return这两行 默认不显示param
"functionParamAddStr": "", // 在 type param 后面增加字符串 可能是冒号,方便输入参数描述
// 自定义语言注释,自定义取消 head、end 部分
// 不设置自定义配置language无效 默认都有head、end
"customHasHeadEnd": {}, // "cancel head and function" | "cancel head" | "cancel function"
"throttleTime": 60000, // 对同一个文件 需要过1分钟再次修改文件并保存才会更新注释
// 自定义语言注释符号,覆盖插件的注释格式
"language": {
// js后缀文件
"js": {
"head": "/$$",
"middle": " $ @",
"end": " $/",
// 函数自定义注释符号:如果有此配置 会默认使用
"functionSymbol": {
"head": "/******* ", // 统一增加几个*号
"middle": " * @",
"end": " */"
},
"functionParams": "typescript" // 函数注释使用ts语言的解析逻辑
},
// 一次匹配多种文件后缀文件 不用重复设置
"h/hpp/cpp": {
"head": "/*** ", // 统一增加几个*号
"middle": " * @",
"end": " */"
},
// 针对有特殊要求的文件如:test.blade.php
"blade.php":{
"head": "<!--",
"middle": " * @",
"end": "-->",
}
},
// 默认注释 没有匹配到注释符号的时候使用。
"annotationStr": {
"head": "/*",
"middle": " * @",
"end": " */",
"use": false
},
}// 头部注释
"fileheader.customMade": {
// Author字段是文件的创建者 可以在specialOptions中更改特殊属性
// 公司项目和个人项目可以配置不同的用户名与邮箱 搜索: gitconfig includeIf 比如: https://ayase.moe/2021/03/09/customized-git-config/
// 自动提取当前git config中的: 用户名、邮箱
"Author": "git config user.name && git config user.email", // 同时获取用户名与邮箱
// "Author": "git config user.name", // 仅获取用户名
// "Author": "git config user.email", // 仅获取邮箱
// "Author": "OBKoro1", // 写死的固定值 不从git config中获取
"Date": "Do not edit", // 文件创建时间(不变)
// LastEditors、LastEditTime、FilePath将会自动更新 如果觉得时间更新的太频繁可以使用throttleTime(默认为1分钟)配置更改更新时间。
"LastEditors": "git config user.name && git config user.email", // 文件最后编辑者 与Author字段一致
// 由于编辑文件就会变更最后编辑时间,多人协作中合并的时候会导致merge
// 可以将时间颗粒度改为周、或者月,这样冲突就减少很多。搜索变更时间格式: dateFormat
"LastEditTime": "Do not edit", // 文件最后编辑时间
// 输出相对路径,类似: /文件夹名称/src/index.js
"FilePath": "Do not edit", // 文件在项目中的相对路径 自动更新
// 插件会自动将光标移动到Description选项中 方便输入 Description字段可以在specialOptions更改
"Description": "", // 介绍文件的作用、文件的入参、出参。
// custom_string_obkoro1~custom_string_obkoro100都可以输出自定义信息
// 可以设置多条自定义信息 设置个性签名、留下QQ、微信联系方式、输入空行等
"custom_string_obkoro1": "",
// 版权声明 保留文件所有权利 自动替换年份 获取git配置的用户名和邮箱
// 版权声明获取git配置, 与Author字段一致: ${git_name} ${git_email} ${git_name_email}
"custom_string_obkoro1_copyright": "Copyright (c) ${now_year} by ${git_name_email}, All Rights Reserved. "
// "custom_string_obkoro1_copyright": "Copyright (c) ${now_year} by 写死的公司名/用户名, All Rights Reserved. "
},
// 函数注释
"fileheader.cursorMode": {
"description": "", // 函数注释生成之后,光标移动到这里
"param": "", // param 开启函数参数自动提取 需要将光标放在函数行或者函数上方的空白行
"return": "",
},
// 插件配置项
"fileheader.configObj": {
"autoAdd": true, // 检测文件没有头部注释,自动添加文件头部注释
"autoAddLine": 100, // 文件超过多少行数 不再自动添加头部注释
"autoAlready": true, // 只添加插件支持的语言以及用户通过`language`选项自定义的注释
"supportAutoLanguage": [], // 设置之后,在数组内的文件才支持自动添加
// 自动添加头部注释黑名单
"prohibitAutoAdd": [
"json"
],
"prohibitItemAutoAdd": [ "项目的全称禁止项目自动添加头部注释, 使用快捷键自行添加" ],
"folderBlacklist": [ "node_modules" ], // 文件夹或文件名禁止自动添加头部注释
"wideSame": false, // 头部注释等宽设置
"wideNum": 13, // 头部注释字段长度 默认为13
"functionWideNum": 0, // 函数注释等宽设置 设为0 即为关闭
// 头部注释第几行插入
"headInsertLine": {
"php": 2 // php文件 插入到第二行
},
"beforeAnnotation": {}, // 头部注释之前插入内容
"afterAnnotation": {}, // 头部注释之后插入内容
"specialOptions": {}, // 特殊字段自定义 比如: Author、LastEditTime、LastEditors、FilePath、Description、Date等
"switch": {
"newlineAddAnnotation": true // 默认遇到换行符(\r\n \n \r)添加注释符号
},
"moveCursor": true, // 自动移动光标到Description所在行
"dateFormat": "YYYY-MM-DD HH:mm:ss",
"atSymbol": ["@", "@"], // 更改所有文件的自定义注释中的@符号
"atSymbolObj": {}, // 更改单独语言/文件的@
"colon": [": ", ": "], // 更改所有文件的注释冒号
"colonObj": {}, // 更改单独语言/文件的冒号
"filePathColon": "路径分隔符替换", // 默认值: mac: / window是: \
"showErrorMessage": false, // 是否显示插件错误通知 用于debugger
"writeLog": false, // 错误日志生成
"CheckFileChange": false, // 单个文件保存时进行diff检查
"createHeader": false, // 新建文件自动添加头部注释
"useWorker": false, // 是否使用工作区设置
"designAddHead": false, // 添加注释图案时添加头部注释
"headDesignName": "random", // 图案注释使用哪个图案
"headDesign": false, // 是否使用图案注释替换头部注释
// 自定义配置是否在函数内生成注释 不同文件类型和语言类型
"cursorModeInternalAll": {}, // 默认为false 在函数外生成函数注释
"openFunctionParamsCheck": true, // 开启关闭自动提取添加函数参数
"functionParamsShape": ["{", "}"], // 函数参数外形自定义
// "functionParamsShape": "no type" 函数参数不需要类型
"functionBlankSpaceAll": {}, // 函数注释空格缩进 默认为空对象 默认值为0 不缩进
"functionTypeSymbol": "*", // 参数没有类型时的默认值
"typeParamOrder": "type param", // 参数类型 和 参数的位置自定义
"NoMatchParams": "no show param", // 没匹配到函数参数,是否显示@param与@return这两行 默认不显示param
"functionParamAddStr": "", // 在 type param 后面增加字符串 可能是冒号,方便输入参数描述
// 自定义语言注释,自定义取消 head、end 部分
// 不设置自定义配置language无效 默认都有head、end
"customHasHeadEnd": {}, // "cancel head and function" | "cancel head" | "cancel function"
"throttleTime": 60000, // 对同一个文件 需要过1分钟再次修改文件并保存才会更新注释
// 自定义语言注释符号,覆盖插件的注释格式
"language": {
// js后缀文件
"js": {
"head": "/$$",
"middle": " $ @",
"end": " $/",
// 函数自定义注释符号:如果有此配置 会默认使用
"functionSymbol": {
"head": "/******* ", // 统一增加几个*号
"middle": " * @",
"end": " */"
},
"functionParams": "typescript" // 函数注释使用ts语言的解析逻辑
},
// 一次匹配多种文件后缀文件 不用重复设置
"h/hpp/cpp": {
"head": "/*** ", // 统一增加几个*号
"middle": " * @",
"end": " */"
},
// 针对有特殊要求的文件如:test.blade.php
"blade.php":{
"head": "<!--",
"middle": " * @",
"end": "-->",
}
},
// 默认注释 没有匹配到注释符号的时候使用。
"annotationStr": {
"head": "/*",
"middle": " * @",
"end": " */",
"use": false
},
}3. vue插件
Volar
Vue VSCode Snippets
Auto Close Tag
Vue Peek
Vite
https://juejin.cn/post/7129853180803973150#heading-0
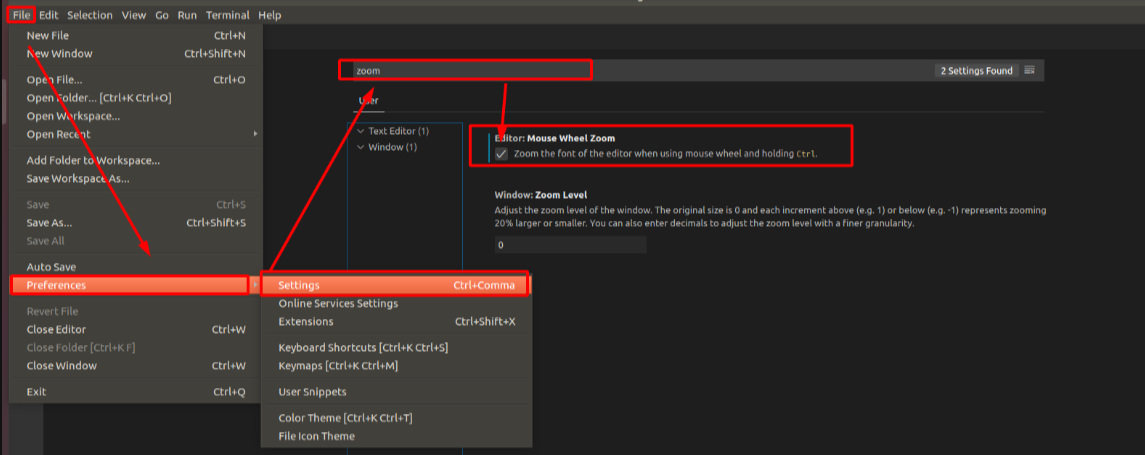
4. 设置滚轮控制字体大小
- 打开首选项
- 进入设置
- 搜索zoom
- 给滚轮缩放字体选项打上钩
- 完成

5. 快捷键
- 用Ctrl + K删除行
- 用Ctrl + W关闭文件
- 用Ctrl + K, W关闭所有文件
- 用Alt + 上/下箭头上下移动行
- 用Ctrl + C复制整行,无需选中
6. hadolint
Dockerfile的代码规范检查工具hadolint
7. ai
7.1 Cline
https://github.com/cline/cline
claude ai 插件,支持多模型
7.2 Continue
用作代码补全
7.3 Fitten
代码补全挺不错的,反应速度快
8.主题
Hiberbee Theme
9. settings
如何找到和编辑 settings.json:
打开Cursor:
启动Cursor 编辑器。
打开命令面板:
使用快捷键
Ctrl + Shift + P(Windows/Linux) 或Cmd + Shift + P(Mac)。搜索并选择:
输入"Preferences: Open User Settings (JSON)",然后选择该选项。
**编辑:**这会打开
settings.json文件,你可以在其中修改各种配置选项。